
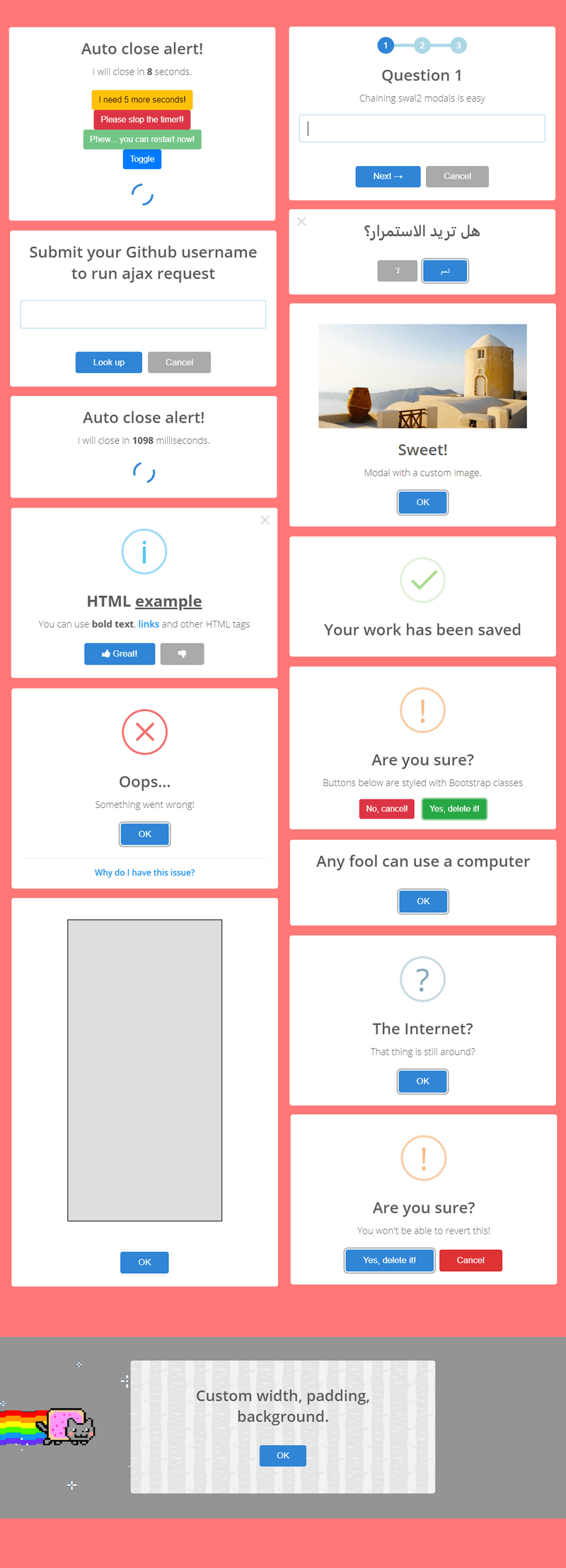
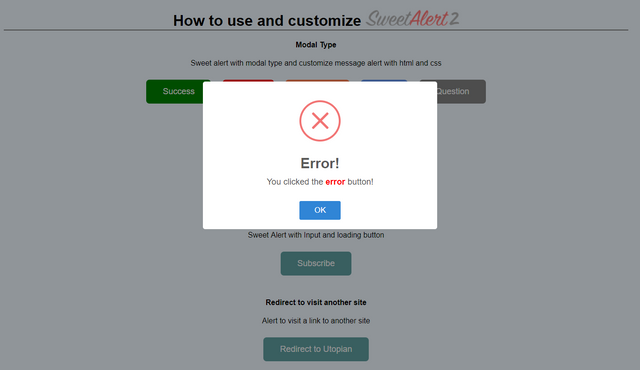
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

SweetAlert2 - a beautiful, responsive, highly customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes (alert, prompt, toast, etc.) : r/javascript